【無料】やっとSSL化したのでその手順備忘録【超簡単】
前々から私はSSL化には懐疑的で対応したからと言ってなんかユーザーに大きなメリットがあるのかよと思っていた。
ぶっちゃけユーザーはメディアから情報を知れればそれで十分満足なわけであり、わざわざブログサイトで個人情報を入力することもなくSSL化をしたからと言って特に何の影響も無かろうというのが私の見解だった。
そして一年ぐらい前まではSSL化には通常お金がかかって、無料でも出来る方法があったが無料でやろうと思うとなんか他のサイトでSSLのキーを発行してサーバーに設定するとか面倒な作業が必要だった。
ってなわけで面倒な上、年間いくらかの金がかかってしかもブログサイトに関してはそれほど影響ない可能性が高い(問い合わせフォームなどがあるサイトにはSSLは必須であるが)とあれば私の重い腰は全く上がらなかった。
本当にSSL化が大きな影響を持つようになり、SSL化していないサイトはダメってなれば確実にレンタルサーバー側でSSL化が簡単に出来るようなシステムが作られるはずだし、絶対に無料で出来るようになると感じておりそうなったらやろうって感じだった。
エックスサーバーでSSL化するのが超簡単
私の予想通り、世の流れが簡単に無料でSSL化を求める人が大多数になった結果、レンタルサーバー側で簡単に無料でSSL化出来るような機能が搭載された。
ここまでお膳立てされたらやるよね。だってほとんど手間いらずでしかも無料なんだから。よく考えたらコメント欄のところにメールアドレス入力欄あったし、やっといて損になることはまず無いと判断して取り掛かった。
手順その一、エックスサーバーでSSL化する
エックスサーバーのサーバーパネルからSSLの設定を選んで設定対象ドメインにSSL設定を行う。ポチポチクリックしてたらあっという間にSSL化設定が終わる。
参考公式マニュアル(エックスサーバー)
手順その二、対象サイトを表示してhttps://で接続してみる
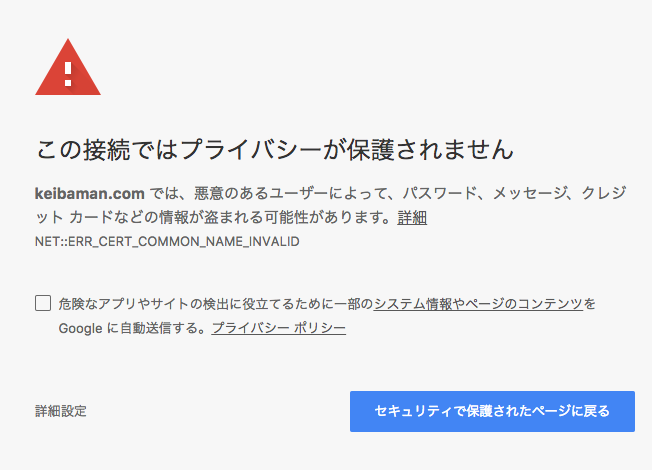
多分最初はプライバシーエラーページが表示されると思う。

SSLの反映に一時間ぐらいかかるって書かれているので一時間ぐらい待つ場合もあるかもしれない。
httpsで普通につながるようになったらSSLが反映されたと判断できる。
手順その三、鍵マークにする
おそらくhttpsで接続しても最初は鍵マークにならないと思う。何故か?ソースコードにhttp://で接続している箇所があるとそのサイトはSSL化されていると判断されないからだ。
ということでどこを修正しなければならないのかを右クリック→検証→Consoleタブ(ブラウザがChromeの場合)へという流れでどこで問題が発生しているのかを確認してそれの箇所を修正していく。
おそらくページ数が多ければかなりの量の修正が発生するので同じような箇所を一斉置換出来る「Search Regex」というプラグインで対応する。
これでおそらく鍵マークが緑色で表示されるようになると思う。
手順その四、ワードプレスのサイトのURLをhttpsにする
設定の一般からWordPressのURL設定を変更しておく。
手順その五、htaccessにhttp://でアクセスが来た時にhttps://に自動変換する記述を追加
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
この記述を追加しておけばhttp://でアクセスしてきても自動的にs付きのアドレスに変更されるようになる。
これで終了である。超簡単。
超簡単で無料になったからSSL化してみた備忘録まとめ
ちなみに私のサイトは合計10サイトぐらいあってIP分散によるSEOを行っているためロリポップとサクラとエックスサーバーを使っているがロリポップとエックスサーバーは上のような手順で超簡単に出来るのにサクラのサーバーだけは超簡単無料SSL化は無理なようだった・・・。
ぶっちゃけ最近データベースが重くなりすぎて運営していたサイトを全て引っ越したのでさくらはもう用済みであと半年ぐらいはお金払っているから使えるけどもう更新は絶対しないかなって状態。今時簡単無料SSL化ができないなんて時代遅れも甚だしい…。もうスタンダードプランとかは収益的に切り捨ててるのかもしれないね。今は企業向けのVPSが収益の大半だったりしてるのかも。
ってことで今後サーバーを借りる時には超簡単無料SSL化が出来るエックスサーバーがおすすめです。ロリポップはまぁおすすめはしないけど出来るよってだけ言っときます。