ページ作成が圧倒的に楽になる画面キャプチャ作成プラグイン「Browser Shots」
自分のサイトを作る気力がなくなって今は派遣社員としてとある企業のアフィリエイト事業立ち上げを手伝っているんだけど、そのサイト作成で「これは本当に便利!」と感動したプラグインがあるのでそれをちょっと紹介しようと思う。
Browser Shotsは画面キャプチャを自動で作成
アフィリエイトサイトを作っていると大体必ずと言っていいほどやる作業として広告主サイトの画面キャプチャを撮るという作業がある。
リンク先はこんなページですよというキャプチャがあるとクリックしやすくなるし、文字リンクよりも大きなバナーをクリックしたいという層もいて、画面キャプチャならバナー広告感がないので割とスムーズにクリックしてもらえる。画像があったほうが文字ばっかりのサイトよりもテンポよく読んでいけるということもある。
そういう理由で画面キャプチャをサイトに貼り付けがちなわけであるがこの作業が正直めんどくさい。私の場合はMacなのでデフォルトの機能としてCommand+Shift+4キーで任意の部分をキャプチャし、自動的にデスクトップにPNGファイルが生成される。Windowsだと画面キャプチャソフトを立ち上げる必要がありもっとめんどい。
そして、一番の問題がサイトのデザインが変わってしまいがちという点。サイトのリニューアルのタイミングで画面キャプチャを取り直さないとダメというめんどくさい作業が発生する。この前もイメージキャラクターが女性から男性に変わっていてキャプチャを差し替えた。
このBrowser Shotsはページにアクセスがあった時点で自動的にリンク先から画面キャプチャを生成し表示する仕組みになっているため、常に最新の画面キャプチャになるというメリットがある。本当に理想的なプラグインだと感じる。
参考事例:yahoojapan(https://www.yahoo.co.jp/)
Browser Shotsのデメリット
このプラグインのデメリットは2つあって、1つ目は表示速度が遅くなる可能性があるという問題。いちいちリンク先からキャプチャを生成するのでその分時間がかかる。タイミングが悪くリンク先のサーバーが遅い時は表示されないということもある。
もう一つは任意の状態で画面キャプチャが取れないということ。自動的に生成されるのでトップページのファーストビューがスライドになっていたりするとイマイチな状態で画面キャプチャが取れていたりする。更に画面に告知がオーバーレイで表示されるサイトの場合、なんかかなり微妙な状態でキャプチャが取れてしまう。
参考事例:ミッション・インポッシブル映画サイト(http://missionimpossible.jp/)
BrowserShotsの基本的な使い方
使い方は非常に簡単。
まずプラグインをインストールして有効化する。
するとビジュアルエディタにアイコンが表示されるのでそれをクリックする。

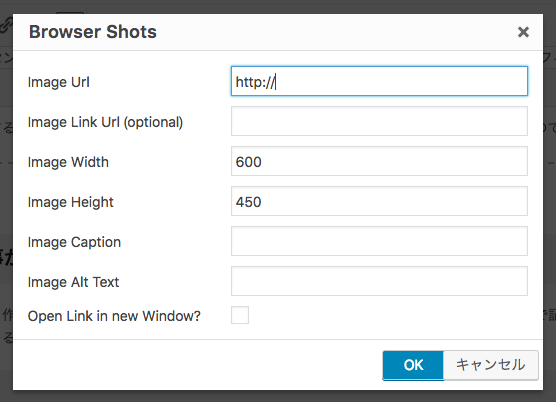
するとオーバーレイで設定画面が立ち上がるので順番に設定をしていけばいい。

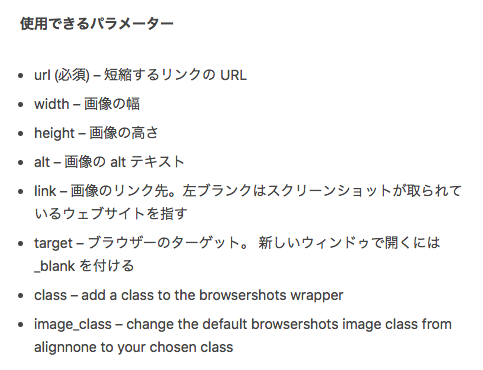
英語がよくわからないって人はプラグインのページで「詳細を表示」をクリックすればなんか詳しいことがわかると思う。

設定をしてOKボタンを押すと以下のようなコードが埋め込まれる。
[browser-shot url="http://missionimpossible.jp/" width="600" height="450" target="_blank"]
このコードが画面キャプチャになるのである。オプションとしてリンク先URLをアフィリエイトコードに変えるにはlink=”(アフィリエイトコード)”のプロパティーを追加するとよい。設定画面でImage Link Urlを設定しても何故かhref=””のタグになっていてこの設定が無効化されてしまう。めんどくさいがhrefをlinkに変更しておこう。
BrowserShotsが便利すぎるので紹介したいのまとめ
このプラグインはデメリットも無くはないものの、かなりアフィリエイトサイト作成に役立つプラグインだと思うので使ってみたい人は試してみると良いでしょう。
まだまだ色々と便利過ぎるプラグインは世の中に沢山存在すると思うので随時紹介していこうと思う。





